The pictures below show the original image and the final result of the push pin work, it looks cool, doesn’t it? By using push pins in only a few colors, my colleagues in Esri(Beijing) R&D Center and I created this push pin work, it’s really interesting!
This article talks about how to convert an image into a push pin image, and I’ll assume that you are familiar with Adobe Photoshop. OK, let’s get started!
Step 1. Select your image.
Select an image which you want to use for your push pin work, the entire work will be based on this image. Then open this image in Adobe Photoshop, you should be able to see it in the Layers panel.
Step 2. Resize the image.
The original image which I choose is 5100 * 3000 pixels in size, it’s too large because each pixel represents a push pin, I will adjust the image to a smaller size, for me, 510 * 300 is a good choice. In adobe photoshop, you can select menu Image -> Image Size… to resize an image. But if you insist on using large images, you will need lots of time and a wall which is big enough for all the push pins.
Step 3. Transform the image.
Actually, make a push pin image in a rectangular arrangement is easier than in an equilateral triangular arrangement, but you may notice that if we arrange push pins in equilateral triangles, we could make the push pins arranged more closely and increase space utilization, of course, the effect will also be better. In my view, it is quite a valuable part during the whole making process.
At the moment, the image cannot be transformed yet, so what we need to do first is unlock the image layer(also called making layer) in Layers panel. Once the layer is unlocked, we could apply two transformations to the image. To transform the image, select menu Edit -> Free Transform (shortcut key is Command + T), set the value of H(horizontal skew) to -30 degrees, then press enter to apply the transformation.
Next, the image need another horizontal scale transformation, select menu Edit -> Free Transform again, set the value of W(horizontal scale) to 86.60254 percents and do not check maintain aspect ratio option, then apply the transformation.
If you are interested in how the number 86.60254 come out, please read this section, if not, just ignore it. Because all angles in an equilateral triangle are equal to 60 degrees, that's why we skew the image by -30 degrees horizontally, after skewing, the square shape becomes a parallelogram which has two angles equal to 60 degrees and two angles equal to 120 degrees.Here comes the secret, 0.8660254(86.60254 percents) is equal to the value of sine 60 degrees, and you will see number 115.47005 percents(1.1547005) later, it's the inverse of 0.8660254.
Do make sure that you do these two transformations separately, otherwise, you will not be able to recover the distorted image later. The following image shows the effect after the two transformations.
Step 4. Enlarge canvas size.
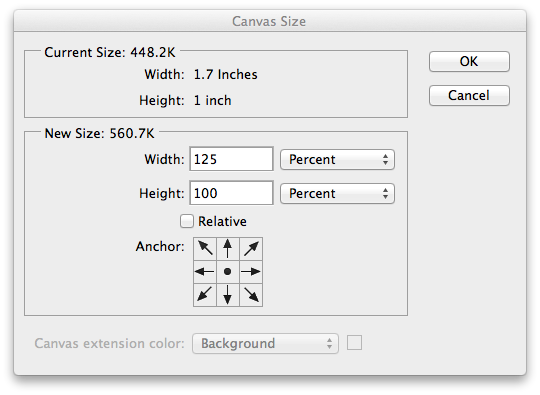
After completing the previous step, part of the image is beyond the boundary of the canvas. In order not to affect the follow-up actions, we should enlarge the size of the canvas. Select menu Image -> Canvas Size…, set the value of Width to 125 percents, then press OK.
Now you could see the hidden part of the image.
Step 5. Set image to indexed color mode.
Indexed color use limited colors to display an image. Now I have push pins in six different colors, these colors are red(#FF0000), green(#119911), blue(#0088DD), yellow(#FFEE00), white(#FFFFFF) and black(#000000). I will use these six colors to index my image.
In photoshop, select menu Image -> Mode -> Indexed Color….
In the opened dialog, set the value of Colors to the count of the colors you have, for me, the value is 6 because I have push pins in six colors. Next, you need to specify these colors, choose Custom… in the Forced drop-down list, then another dialog will open, add all the six colors to the palette, click OK.
Here is the look of the image in indexed color mode, you can see each pixel has been converted into one of those six colors.
Step 6. Enlarge each pixel.
Now each pixel in our image has a corresponding color, but when you want to print this image, you will realize that the space for a push pin marker is too narrow, so it’s better to enlarge all the pixels. Another advantage of this step is that later you can replace each push pin marker with a customized pattern which could helps you find the center points of the push pin markers area much easier. To enlarge pixels, select menu Image -> Image Size…, I set 3200 percents for both width and height in Pixel Dimensions options, this will make each push pin marker area 32 * 32 pixels in size.
Now you could see that each pixel is magnified by 32 times.
Step 7. Transform the image back.
In step 3, we have transformed the image twice, now we need to recover the distorted image. But images in indexed color mode cannot be transformed, so we need to change the image back into RGB mode and unlock the layer again. To recover image, the image need another two transformations, and these two should also be applied separately. The first is to scale the width of the image, set the horizontal scale to 115.47005 percents. And the second one is a skew transformation, set the horizontal skew to 30 degrees.
Zoom in the image, you can see the shapes for push pin markers become into parallelograms.
Actually, now you can print this image and start pushing push pins on the wall. Although the push pin marker areas are already in an equilateral triangular arrangement, but these markers are still not clear enough, especially when marker areas in the same color are connected, and it’s difficult to find centers of these areas. To improve the usability of the push pin image, we could replace these areas with customized patterns, I’ll talk about this in the next few steps.
Step 8. Create patterns.
The purpose of creating patterns is to make the push pin markers more clearly, we could make patterns into circular shapes with obvious central markers. Since each push pin marker area is in 32 * 32 pixels, the patterns should be in the same size. I have push pins in six colors, it means that I will create six different patterns.
These are the six patterns created by me.
before transformation
after transformation
You can download the pattern psd file from this link: https://www.dropbox.com/s/vemot5gshvie6n7/patterns.psd
You can also download the adobe photoshop pattern format(.pat) file from this link: https://www.dropbox.com/s/3x0tqb6t1g9vdl1/push%20pin%20patterns.pat
Step 9. Create new layers filled up with the new patterns.
I will take the red pattern as an example in this step. Go back to the push pin image psd file, add a new layer in Layers panel, then select menu Edit -> Fill…, in the opened dialog, use Pattern as the fill source and choose the red pattern that you created in step 8, click OK.
The new layer will be filled with the red pattern.
But for now, the pattern layer is not arranged in equilateral triangles, we need do two more transformations! Gosh, how many transformations have we applied? These two transformations are same as the two in step 7. First transformation is to scale the width of the layer, set horizontal scale to 115.47005 percents, second transformation is to skew the layer, set horizontal skew to 30 degrees. Now the patterns should be in the arrangement as we expect.
Maybe the pattern layer is not aligned to the push pin image layer right now, then you just need to move the pattern layer a few pixels in horizontal and vertical directions, make sure that the center of a pattern shape and the center of its related push pin marker are at the same point. The image below shows the result.
Step 10. Replace push pin markers with patterns.
To replace the red push pin marker areas, we need find those red marker areas. Select Magic Wand tool, set Tolerance to 50 and do not check Contiguous option. Then select the push pin layer in Layers panel, click mouse on any red push pin marker area, it will generate a selection which contains all the red push pin marker areas for you. After this, click Add layer mask button to add a mask on the red pattern layer.
You can find that all the red pattern shapes have disappear except those which are within the red push pin marker areas.
Step 11. Process the rest patterns.
Repeat step 9 and step 10 for the rest color patterns. Once all the pattern layers have been done, the result would be like the following image.
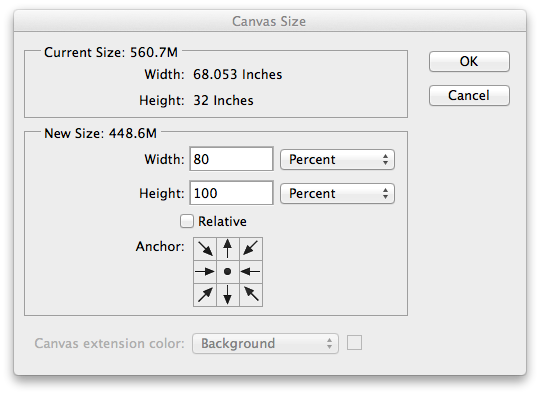
Almost done, but there is still a little problem: there are useless space on left and right sides because we have enlarged canvas size in step 4, we need to make sure that the canvas is the same size as the push pin image. Select menu Image -> Canvas Size…, set the value of Width to 80 percents, then press OK.
After reducing the size of the canvas, we get the final effect at last.
Step 12. Push the push pins!
Congratulations! Now you have the push pin image, print it out and put it on a wall, and start pushing! Be sure to get enough rest. Here is the final work done by my colleagues in the office.
************************************
Hope you enjoy this!
























You might like this:
http://www.digitalartform.com/archives/2009/05/distort_photosh.html
Thanks, it’s helpful for me.
Hi,
Thanks for the directions. They are awesome! I got to step 8 and then I am lost. Could you explain how you created those 6 patters? Thanks again.
I have updated step 8, hope that it’s clear for you now.
Hey
I want to know why did u choose the pattern size of 32 pixels?
and why did u enlarge the image size 3200 percent “i know the purpose of it but i need to know why did u choose this exact number?”
PS
i have a pushpins with 9mm diameter so if u can help me to choose the right values
THANKS A BUNCH FOR THIS GREAT TUTORIAL !!!
and could you please include a download link for your patterns “psd file”
you can upload them using dropbox and post the share link here
PSD file link:
https://www.dropbox.com/s/vemot5gshvie6n7/patterns.psd
Adobe photoshop pattern format file(.pat) link:
https://www.dropbox.com/s/3x0tqb6t1g9vdl1/push%20pin%20patterns.pat
1. 32 is a multiple of 2, it’s convenient to create symmetric figures for customized patterns.
2. If the number is too large, 64 for example, the psd file will cost too much memory.
3. If the number is too small, 8 for example, customized patterns will not be clear, it’s not suitable for recognition and printing.
4. So I choose 32, it’s a power of 2. I think there are a lot of numbers you can use, like 24, 28, 36, etc.
About choosing the right values, suppose that you want to print image on a page which is 1000 * 1000 square millimeters in size. Before printing the image, you could set ‘scale the print media to fit print size’, the page will fill with the image and the patterns will also be scaled automatically. So you can choose any number you like, the printer will help you do the rest work.
Hi CC Palettes, no matter what I try to do I can get the damn picture to work with the patterns after step 8. No idea what I am doing wrong. Would it be possible to do a screen video (where the screen activity is recorded) and post on youtube. Sorry for the trouble, it’s a huge frustrating learning curve. You are awesome!!
Nevermind, I was doing one step wrong which was throwing off everything. Thanks, cheers!
Please help me. I’m desperate I want to make a portrait and it’s not working for me. 😦
Hi G, I saw your comment on the About page, please check your @me.com mailbox, I have sent you an email.
I got an activation email. Can I send you and image to convert for me. I can send you a payment through paypal.
Yes, you can send your image and any detail about your requirements to my Gmail. Here is my mail address, ccpalettes@gmail.com.
Where did you get your pins from?
From online stores.
Hi again wich shop was it that you got the pins from?
Have you got a link?y
Ben
It’s a Chinese online wholesale store, http://www.1688.com. It’s convenient for you unless you live in China.
Thanks
Hi,
I am struggling to buy the pins, the above mentioned chines site is only in Chinese language and can’t use it. is there any site that can provide me with the 5 colors I am looking for. I have contacted so many sites in the far east and India to buy them, but no joy.
Ali
Maybe you could try local markets.
Do you know how to do this using the GIMP program?
Sorry, I have never used GIMP, but I believe that GIMP could also achieve the same effect.
Fantastic beat ! I wish to apprentice at the same time as you amend your website, how can i
subscribe for a weblog site? The account aided me
a acceptable deal. I have been tiny bit acquainted
of this your broadcast provided brilliant transparent idea
Hi, thank you very much for this tutorial, it has been very usefull! I did evrything you said but I’ve a problem: how can I count the push pins for each coulor? Before the tranformation I set the dimension of the image to 100×133 pixel, I’ve set image to indexed color mode and then I’ve counted each pixel with magic wand and istogram. Now the question is: the number of push pins for each coulor stay the same after I enlarge the image to 3200% and I do the transformation? When I replaced the push pin markers with patterns I’ve counted manually how much patterns there where on the base and height and I found there was 87×133. The height kept the same but the base was restricted. I’ve done something wrong? I hope you have understood my problem and you can help me. Thank you very much in advance for your disposability and sorry for my english, it’s not my first language.
Luigi
Just another question: is it possible to decrease the space between patterns? Thank you very much again!
The patterns that I created have transparent area around the boundary on the 32 * 32 pixels canvas, to reduce the space between patterns, you can make larger pattern styles which fill the entire canvas as much as possible.
You can count the push pins for each color after completing Step 5 with the magic wand tool and and the histogram panel. And the number of push pins for each color will remains unchanged after the image enlargement, the transformations and the entire process.
You are right about the problem that you mentioned, an image whose dimension is 100×133 pixels finally has 87 push pins on each horizontal direction and 133 push pins on each vertical direction. This is because push pins are placed in equilateral triangles arranegments, 87 is the product of 100 times 0.8660254. The advantage of doing this is that space will be reserved between push pins.
But don’t worry, the number you count for each color is always correct, and the image will not be distorted.
Hello. I’d be happy to pay for your help in creating my own push pin portrait. Let me know if you’re still doing it. Thanks 🙂
Yes, you can send your file to my email.
Nice work, I really appreciated the hard work and explanations, I have gone till the step 10 without any problems however, whenever I click mouse on any red push pin marker area, it [DOES NOT] generate a selection which contains [ALL] the red push pin marker areas for you. it only selects the area I clicked on.
Disable contiguous selection: change Magic Wand options, set Tolerance to 50 and do not check Contiguous option.
Thank You!
I have another question thank you in advance. With the help of your tutorial I was able to complete digital map PSD successfully (I hope). However, I’m not sure how many push pins I’ll need. When I check each color with Histogram and Magic Wand, the numbers are huge for example: Red 50K, Blue 61K, Green 19K etc. The image size in the begging I re-sized to 130 x 132 pixels = 17,160 pixels total, how come I exceed these numbers? Is it because of Step 6 ?. Are those numbers accurate or am I missing something? When I look at the patterns colors they don’t seem to be that high. How can I get the acurate information on how many pins I will need for each color.
Thank You again.!
I believe I found the answer, not sure if its correct, I just divide the given pixels number by 16 and it will give me the actual number of how many pins I’ll need.
You can use Histogram tool to calculate the quantity of each color when you finish Step 5. The result may have some error, but certainly not too much.
Thank you for this post! After following your steps, how would I change the image size to 48″x48″ (for example) and still be able to use your patterns for push pin placement?
You need to make your own patterns, or enlarge my pattern psd file to 48*48.
Hi guys, I need two help.
One is I need to know how to calculate the length and breadth of the portrait if the pushpin base diameter is 5mm and my portrait contains 200*200
Second is Please help me with a video or any detailed explanation on how to calculate the individual color pixel count using magic wand and histogram tool. Thank you
Hi. Phenomenal work! Did you buy your push pins by bulk wholesale? Could you tell me where you purchased so many push pins?
nice work you have there… am greatful for the step giving above but am lost in enlarging the pixels for printing… I will be glad if you make it in a vedio form for all the steps… I will be looking forward for the vedio
nice work you have there… am greatful for the step giving above but am lost in enlarging the pixels for printing… I will be glad if you make it in a vedio form for all the steps… I will be looking forward for the vedio
Hello! its 2018 and I am looking at this tutorial!
I manage to do all the step! YES, even the last ones!
BUT…. I do have some questions… can I email you?
Thanks
I made a wedding gift using this technique. Thank you so much for this!
Link to the making of the wedding gift:
Wow… The work looks good… Pls can u send me full video of what u did…
How will I save the file since it’s in index color?
Hello Is there an updated tutorial for this? I’m stock on Step 10 I don’t know how the other colors will disappear Please help me thanks